ประวัติความเป็นมาของ HTML
ปีค.ศ. 1961 อินเตอร์เน็ตได้เกิดและเติบโตขึ้น พร้อมกับภาษาคอมพิวเตอร์และโปรโตคอล (Protocol) จำนวนมาก เพื่อรองรับกับ การเติบโตอย่างรวดเร็วของอินเตอร์เน็ต หนึ่งในภาษาคอมพิวเตอร์และโปรโตคอลนั้นคือ ภาษา HTML และ TCP/IP (Transmission Control Protocol/ Internet Protocol) ทั้งนี้เพราะ World Wide Web แม้จะเป็นเพียงส่วนหนึ่งของอินเตอร์เน็ต แต่ได้รับความนิยม อย่างสูง และรวดเร็ว โปรโตคอล HTTP (ซึ่งเป็นส่วนย่อยของโปรโตคอล TCP/IP) จึงได้รับการพัฒนาเพื่อสนับสนุนภาษา HTML ซึ่ง ใช้ในการจัดเก็บเอกสารบน World Wide Web
ภาษา HTML ในยุคแรกเริ่ม ถูกใช้เพื่อจัดทำรูปแบบตัวอักษรบนเอกสารประเภท Hypertext ความสามารถจึงยังคงจำกัดอยู่มาก เพียงทำได้แต่ การกำหนดรูปแบบ heading แต่สำหรับตัวอักษรทำได้แค่ bold และ italic เท่านั้น
ความที่ภาษา HTML เป็นภาษาที่ได้รับการพัฒนาอย่างต่อเนื่อง จนปัจจุบันมาถึง เวอร์ชัน 4.0 จึงได้เพิ่มขีดความสามารถจากเดิม ที่มีความสามารถเพียงเพื่อจัดรูปแบบตัวอักษร กลายเป็นภาษาที่มีความสามารถในการจัดรูปแบบเอกสารอย่างเต็มรูปแบบ สิ่งกระตุ้น แรกที่ก่อให้เกิดการพัฒนาดังกล่าว เกิดขึ้นในปี 1993 เมื่อโปรแกรม Web browser มีความสามารถจะดูเอกสารแบบ Hypertext พร้อมกับมีรูปภาพประกอบได้พร้อมๆ กัน และในระยะหลังจากนั้นอีก 5 ปี ภาษา HTML ก็ได้พัฒนาตนเองมาเรื่อยๆ จนเป็นเวอร์ชัน ปัจจุบัน -- เวอร์ชัน 4.0
สิ่งที่ทำให้ HTML เวอร์ชันปัจจุบัน มีความสามารถในการจัดรูปแบบเอกสารอย่างเต็มรูปแบบ คือ ความสามารถในการใช้ Cascading Style Sheet เพิ่มเติมจากเวอร์ชันก่อนหน้านี้ (เวอร์ชัน 3.2) ซึ่งมีความสามารถจัดรูปแบบเอกสารอยู่ในขั้นมาตรฐาน
ในอดีต สิ่งที่ทำให้ผู้เขียนภาษา HTML ประสบกับปัญหามากมาย คือ การที่โปรแกรม browser หลักๆ ยังคงมีความแตกต่างทาง ด้านเทคโนโลยีกันอย่างมาก และต่างก็ได้พัฒนาภาษา HTML ของตนเพิ่มเติมจากมาตรฐานในเวอร์ชัน 3.2 กันเอง โดยไม่ได้มีการตกลง ระหว่างกัน เป็นผลให้ผู้เขียนภาษา HTML โดยถือตามมาตรฐาน หรืออ้างอิงค่ายใดค่ายหนึ่งไม่สามารถจะแสดงรูปแบบของเอกสาร ให้เป็นอย่างที่ต้องการได้ ในปัจจุบัน ปัญหาดังกล่าวกลับไม่ลดน้อยลงไป แม้ว่าจะได้มีการจัดตั้งคณะกรรมการ เพื่อกำหนดมาตรฐาน ให้โปรแกรม browser ในเวอร์ชันใหม่ๆ นำเอา HTML เวอร์ชัน 4.0 เป็นมาตรฐานก็ตาม แต่ปัญหายังคงมีอยู่ ต่อไป ด้วยเหตุที่คณะกรรมการชุดดังกล่าวไม่สามารถผลักดันให้โปรแกรม browser รับเอามาตรฐานดังกล่าวไปใช้อย่างรวดเร็ว เพียงพอ
HTML คืออะไร
HTML หรือ HyperText Markup Language เป็นภาษา script ประเภทหนึ่ง ซึ่งใช้ทำ Web page เป็นงานหลัก ในระบบ World Wide Web ในแรกเริ่ม วัตถุประสงค์หลักของ HTML ถูกเสนอโดยนาย ทิม เบอร์เนอร์ส-ลี (Tim Berners-Lee) แห่งศูนย์ปฏิบัติการวิจัยทางอนุภาคฟิสิกส์ของยุโรป (CERN) ซึ่งตั้งอยู่ที่กรุงเจนีวา สวิตเซอร์แลนด์ ได้กำหนดไว้ว่า
- เพื่อสร้างสื่อที่นักวิทยาศาสตร์สามารถจะเผยแพร่ผลงาน และใช้อ้างอิง ได้ตลอด 24 ช.ม.
- เพื่อสร้างภาษาคอมพิวเตอร์ที่รองรับภาษาท้องถิ่น ที่ไม่ขึ้นกับระบบของเครื่องคอมพิวเตอร์ (Platform) หรือระบบเครือข่ายใดๆ
และด้วยวัตถุประสงค์ข้างต้น ภาษา HTML จึงถูกใช้งานอย่างแพร่หลายในสังคมของนักวิทยาศาสตร์ และกำหนดให้เครื่องมือที่ใช้เขียน เป็นโปรแกรม text editor ทั่วๆ ไป
สำหรับภาษา HTML ในอินเตอร์เน็ต ได้รับการพัฒนาอย่างต่อเนื่อง เพื่อให้คนทุกๆ ชาติบนโลก สามารถเข้าถึง เผยแพร่ และอ้างอิง วิทยาการความรู้ได้ ด้วยการเชื่อมโยงไปมาแบบ hyperlink อาจจะด้วยตัวอักษร และ/หรือ รูปภาพ โดยอาจเชื่อมโยงเฉพาะภายใน เอกสารนั้น หรือเชื่อมโยงข้ามไปยังเอกสารอื่นๆ ได้
ภาษา HTML มีต้นแบบมาจากภาษา SGML (Standard Generalized Markup Language) ซึ่งเป็นภาษาที่ใช้ได้เฉพาะ กับประเภท ของคอมพิวเตอร์ และสิ่งที่ HTML รับมาจาก SGML คือ การประกาศค่า และ การกำหนดรูปแบบเอกสาร (Document Type Definition --DTD)
สิ่งที่ทำให้ ภาษา HTML ได้รับความนิยมอย่างมาก และรวดเร็ว ก็คือ HTML รวมถึง โปรโตคอล HTTP (HyperText Transfer Protocol) เป็นภาษาที่ใช้สื่อสารกันได้ทั่วโลก โดยที่ตัวภาษาและโปรโตคอล ไม่ขึ้นกับ ระบบเครือข่าย และประเภทของคอมพิวเตอร์ (Platform) ซึ่งมีความหลากหลาย อันเนื่องมาจากเทคโนโลยีและประเภทการใช้งาน เป็นผลให้เอกสารที่เขียนโดย HTML สามารถถ่ายโอน ได้อย่างกว้างขวาง ทั้งในรูปแบบของ ตัวอักษร ภาพ และเสียง
HTML เวอร์ชันต่างๆ
HTML เวอร์ชันแรกๆ ยังไม่สมบูรณ์ดีนัก จนกระทั่งในปี 1994 HTML 2.0 จึงได้รับการยอมรับเป็นมาตรฐานที่สมบูรณ์ แต่อย่างไรก็ดี Netscapeและ Microsoft ต่างก็เพิ่มคำสั่งใหม่ๆลงในโปรแกรมของตนเอง เพื่อให้ผู้ให้ออกแบบเพจสามารถใช้ฟังก์ชันอื่น นอกเหนือไปจาก HTML 2.0
ต่อมา W3C ได้พัฒนามาตรฐาน HTML 3.0 ขึ้นมา แต่ปรากฏว่ามาตรฐานใหม่นี้ ไม่เป็นที่ยอมรับของ Netscape,Microsoft และบริษัทอื่นๆ โดยแต่ละบริษัทต่างก็พยายามให้มาตรฐานใหม่มีฟังก์ชันที่ตนเองต้องการ จนในที่สุด W3C จึงต้องกลับไปแก้ไขใหม่ และก็คือ HTML 3.2
HTML 3.2 และ HTML 4.0
HTML 3.2 เป็นมาตรฐานในปัจจุบันของ W3C โปรแกรมเราเซอร์เกือบทั้งหมดได้รับการพัฒนาให้สามารถทำงานตามคำสั่งที่กำหนดในมาตรฐานของ HTML 3.2 นี้
HTML 3.2 เพิ่งจะได้รับการยอมรับเป็นมาตรฐานเมื่อ ม.ค.1997 แต่กระนั้นก็ดียังมีขีดจำกัดบางประการที่นักออกแบบเพจต้องการที่จะให้ HTML 3.2 มีความสามารถเพิ่มมากขึ้น นักออกแบบจำนวนมากนิยมใช้คำสั่งใหม่ๆ ที่ยังไม่ถือว่าเป็นมาตรฐาน ทั้งๆที่รู้ว่า การทำเช่นนี้ จะทำให้ต้องเสียเวลาในการเปลี่ยน เบราเซอร์ใช้หลายๆตัว แต่ก็เป็นการท้าทายความสามารถของนักออกแบบ
ความต้องการของนักออกแบบที่เพิ่มมากขึ้น ทำให้องค์กร W3C ตกลงใจประกาศใช้ HTML 4.0 ฉบับร่างขึ้นเมื่อ 8 ก.ค. 1997 ทุกๆบริษัทก็พยายามปรับปรุงโปรแกรมเบราเซอร์ของตน ให้สามารถใช้คำสั่งใหม่ๆ ตามมาตรฐาน HTML 4.0 ความสามารถใหม่ที่เพิ่มขึ้นใน HTML 4.0 จะช่วยให้ผู้ออกแบบเพจ สามารถควบคุมรูปแบบเอกสาร และรูปภาพได้ดีขึ้น แต่ทั้งนี้โปรแกรมเบราเซอร์นั้นจะต้องสนับสนุนฟังก์ชันของ HTML 4.0 ด้วย
คุณสมบัติบางประการของ HTML 4.0 ได้มีการนำไปใช้ใน Netscape และ Microsoft ก่อนที่จะมีการพัฒนา HTML 4.0 เสียอีก หลังจากนั้นจึงเพิ่มความสามารถนี้ลงในมาตรฐาน HTML 4.0 แต่ก็มีคุณสมบัติบางประการของ HTML 4.0 ที่ไม่เคยมีอยู่ในเบราเซอร์ใดๆ มาก่อนเลยก็คือ ความสามารถในการจัดการกับ Object Model (ฟังก์ชันยอดนิยมของโปรแกรมเมอร์)
โดย HTML 4.0 ถูกแบ่งออกเป็น 3 ประเภทได้แก่
- แบบเคร่งครัด (Strict HTML 4.0)
เป็นเอกสาร Hypertext ที่เขียนด้วยภาษา HTML 4.0 ตามมาตรฐานอย่างเคร่งครัด tag ใดที่คณะกรรมการชุดนี้ นิยามว่า ล้าสมัย (Deprecate) หรือ ให้เลิกใช้ (Obsolete) ก็จะไม่ใช้คำสั่งนั้นในการเขียนเอกสาร ซึ่งในความเป็น จริงขณะนี้ ยังคงไม่มี โปรแกรม browser ใด สนับสนุนภาษา HTML 4.0 อย่างเคร่งครัด แต่คาดว่าในอนาคต อันใกล้ น่าจะมีความเป็นไปได้
- แบบค่อยเป็นไป (Transitional/ Loose HTML 4.0)
เป็นเอกสารที่สร้างด้วยภาษา HTML 4.0 โดยใช้ร่วมกับคำสั่งใน HTML เวอร์ชัน 3.2 เพื่อให้ เอกสารที่สร้างขึ้นมีรูปแบบ และใช้งานได้ตามจริง แม้ว่าจะใช้โปรแกรม browser ระบบเครือข่าย และประเภท คอมพิวเตอร์ที่หลากหลายก็ตาม และแน่นอนว่า ในบทความนี้ เอกสารที่เราสร้างขึ้นจะถูกจัดให้อยู่ในเป็นประเภทนี้
- แบบ Frameset (Frameset HTML 4.0)
เป็นเอกสารที่รวมเอาประเภท Transitional เข้ากับ tag ประเภท frame (ได้แก่ FRAME, FRAMESET, NOFRAMES และ IFRAME) ซึ่งเป็น tag ใหม่เพิ่งจะมีในเวอร์ชัน 4.0 นี้
เครื่องมือ
การสร้างไฟล์เอชทีเอ็มแอลสามารถทำได้โดยใช้โปรแกรมโน้ตแพด (Notepad) ซึ่งเป็นโปรแกรมพิมพ์ประจำบนไมโครซอฟต์วินโดว์ทุกเวอร์ชั่น สำหรับโปรแกรมพิมพ์ประจำบนไมโครซอฟต์วินโดวส์ 95 (Windows 95) นอกจากโปรแกรมโน้ตแพดยังสามารถใช้โปรแกรมเวิร์ดแพด (Wordpad) ได้ด้วย การพิมพ์คำสั่งภาษาเอชทีเอ็มแอล โดยโปรแกรมดังกล่าวเป็นการพิมพ์โดยปกติธรรมดาไม่มีเครื่องมือช่วยสร้างคำสั่ง ดังนั้น การเขียนไฟล์เอชทีเอ็มแอลโดยโปรแกรมพิมพ์ดังกล่าวอาจทำให้เสียเวลามากกว่าการเขียนโดยโปรแกรมพิมพ์เอชทีเอ็มแอลอื่นๆ โดยเฉพาะ ปัจจุบันมีโปรแกรมพิมพ์เอชทีเอ็มแอลหลายโปรแกรมด้วยกันซึ่งมีชื่อทั่วไปว่า โปรแกรมเอชทีเอ็มแอลเอดิเตอร์ (HTML editor) หรือโปรแกรมไฮเปอร์เอดิเตอร์ (hyper editor) โปรแกรมพิมพ์ดังกล่าวเป็นโปรแกรมอำนวยความสะดวกในการสร้างไฟล์เอชทีเอ็มแอลได้ในระดับหนึ่ง โปรแกรมเหล่านี้ได้แก่ โปรแกรมเอชทีเอ็มแอล-แอสซิสแตนต์ (HTML Assistant) โปรแกรมเอชทีเอ็มแอล-เอ็ด (HTML Ed) โปรแกรมเอชทีเอ็มแอล-ไฮเปอร์อีดิต (HTML-Hyper Edit) และโปรแกรมเดอะฮอตเมตทอล เอดิเตอร์ (The HoTMetal editor) โปรแกรมฮอตด็อก (HoTDog) และโปรแกรมเน็ตสเปค-เนวิเกเตอร์ โกลด์ 2.02 เอดิเตอร์ (Netscapes Navigator Gold 2.02 Editor) เป็นต้น โปรแกรมพิมพ์เหล่านี้ทำงานภายใต้ระบบวินโดวส์ อย่างไรก็ตาม โปรแกรมพิมพ์เอชทีเอ็มแอลดังกล่าวต้องทำงานร่วมกับโปรแกรมเวิลด์ไวด์เว็บเบราเซอร์เสมอ ดังนั้น ผู้ใช้คอมพิวเตอร์จึงต้องมีโปรแกรมเวิลด์ไวด์เว็บเบราเซอร์อย่างใดอย่างหนึ่งไว้สำหรับแสดงผลลัพธ์
โปรแกรมเอชทีเอ็มแอล แอสซิสแตนต์ (HTML-Assistant)
โปรแกรมเอชทีเอ็มแอล-แอสซิสแตนต์เขียนโดย เอช ฮาราวิตซ์ (H. Harawitz) เป็นโปรแกรมพิมพ์ภาษาเอชทีเอ็มแอลที่ได้รับความนิยมมากโปรแกรมหนึ่ง โปรแกรมเอชทีเอ็มแอล-แอลซิสแตนต์ทำงานร่วมกับโปรแกรมเวิลด์ไวด์เว็บเบราเซอร์ได้หลายโปรแกรมอันได้แก่ โปรแกรมเซลโล โปรแกรมโมเซอิค และโปรแกรมเน็ตสเคป การกำหนดไดเรกทอรีของไฟล์เอชทีเอ็มแอลที่เขียนโดยโปรแกรมเอชทีเอ็มแอล-แอสซิสแตนต์ต้องระบุไดเรกทอรีให้ตรงกับโปรแกรมเวิลด์ไวด์เว็บเบราเซอร์ และการแสดงผลลัพธ์ของไฟล์เอชทีเอ็มแอลที่ได้รับการแก้ไข ทำได้โดยกดปุ่มคำสั่ง รีโหลด (reload) บนโปรแกรมเวิลด์ไวด์เว็บเบราเซอร์ทุกครั้ง อย่างไรก็ตาม โปรแกรมเอชทีเอ็มแอล แอสซิส-แตนต์ สามารถทำงานร่วมกับโปรแกรมเซลโลภายใต้การเชื่อมโยงแบบดีดีแอล (DDL : Dynamic Data Exchange) ทำให้โปรแกรมเซลโลสามารถแสดงผลลัพธ์ซึ่งสอดคล้องกับข้อมูลที่ได้รับการแก้ไขโดยไม่จำเป็นต้องกดปุ่มรีโหมด กล่าวคือ การแสดงผลลัพธ์บนโปรแกรมเซลโลขึ้นกับการแก้ไขข้อมูลบนโปรแกรมเอชทีเอ็มแอล-แอสซิสแตนต์โดยตรง
การเข้าสู่โปรแกรมเอชทีเอ็มแอล-เอสซิสแตนต์ ทำได้โดยการคลิกเมาส์ไปที่ไอคอนรูปดินสอ ทำให้ปรากฏภาพโปรแกรมเอชทีเอ็มแอล-แอสซิสแตนต์ซึ่งประกอบด้วยเมนูและทูลบาร์ (tool bar) สำหรับตัวอย่างการพิมพ์ไฟล์เอชทีเอ็มแอลบนโปรแกรมเอชทีเอ็มแอล-แอสซิสแตนต์ และผลลัพธ์บนโปรแกรมเซลโล
โปรแกรมเอชทีเอ็มแอล์-เอ็ด (HTML Ed)
โปรแกรมเอชทีเอ็มแอล-เอ็ด เขียนโดย ปีเตอร์ กรอว์ชอว์ (Peter Crawshaw) เป็นโปรแกรมอำนวยความสะดวกที่คล้ายคลึงกับโปรแกรมเอชทีเอ็มแอล-แอสซิสแตนต์ ข้อดีของโปรแกรมเอชทีเอ็มแอล-เอ็ดคือให้ความสะดวกในการพิมพ์อักขระกลุ่ม หรือักษรต่างประเทศที่ไม่ใช่ภาษาอังกฤษ ซึ่งนับว่าดีกว่าโปรแกรมเอชทีเอ็มแอล-แอสซิสแตนต์ โดยที่โปรแกรมเอชทีเอ็มแอล-เอ็ด กำหนดอักษรต่างประเทศไว้บนทูลบาร์ ข้อด้อยของโปรแกรมเอชทีเอ็มแอล-เอ็ด คือไม่สามารถเชื่อมโยงแบบดีดีแอลกับโปรแกรมเซลโลได้เช่นเดียวกับโปรแกรมเอชทีเอ็มแอล-แอสซิสแตนต์
โปรแกรมฮอตเมตทอล (HoTMetL)
โปรแกรมฮอตเมตทอลเป็นโปรแกรมช่วยในการพิมพ์เอกสารเอชทีเอ็มแอล โปรแกรมฮอตเมตทอลเป็นของบริษัท ซอฟท์ควอด จำกัด จุดเด่นของโปรแกรมฮอตเมตทอลคือ เน้นคำสั่งรูปแบบภาพเพื่อให้ง่ายต่อความเข้าใจ
โปรแกรมฮอตด็อก (HoTDog)
โปรแกรมฮอตด็อกเป็นโปรแกรมช่วยในการพิมพ์เอกสารเอชทีเอ็มแอลที่ได้รับความนิยมสูงสุดโปรแกรมหนึ่ง โปรแกรมฮอตด็อกเป็นของบริษัท ซอสเสจ จำกัด ประเทศออสเตรเลีย จุดเด่นของโปรแกรมฮอตด็อกคือ เป็นโปรแกรมที่ใช้ง่าย
โปรแกรมเน็ตสเคป-เนวิเกเตอร์-โกลด์ เอดิเตอร์ (Netscapes Navicator Gold Editor)
โปรแกรมเน็ตสเคป-เนวิเกเตอร์-โกลด์ เอดิเตอร์ เป็นโปรแกรมช่วยในการพิมพ์เอกสารเอชทีเอ็มแอลแบบโดยตรงจากจอภาพของโปรแกรม ซึ่งเป็นไปตามนิยามของคำว่า สิ่งที่คุณเห็นคือสิ่งที่คุณได้รับ หรือมาจากนิยามภาษาอังกฤษที่ว่า WYSIWYG (What You See Is What You Get) โปรแกรมเน็ตสเคป-เนวิเกเตอร์-โกลด์ เอดิเตอร์ เป็นของบริษัท เน็ตสเคป คอมมูนิเคชัน จำกัด จุดเด่นของโปรแกรมเน็ตสเคป-เนวิเกเตอร์-โกลด์ เอดิเตอร์ คือ เป็นโปรแกรมที่แสดงภาพได้เองเนื่องจากตัวมันเองเป็นโปรแกรมเวิลด์ไวด์เว็บเบราเซอร์ ดังนั้นการแก้ไขข้อมูลจึงทำได้สะดวก
โปรแกรมฟรอนต์เพจ (Front Page)
โปรแกรมฟรอนต์เพจเป็นโปรแกรมช่วยในการพิมพ์เอกสารเอชทีเอ็มแอลแบบโดยตรงจากจอภาพการแก้ไขสามารถแสดงผลบนจอภาพของโปรแกรม โปรแกรมฟรอนต์เพจเป็นของบริษัท ไมโครซอฟต์ จำกัด จุดเด่นของโปรแกรมฟรอนต์เพจคือ เป็นโปรแกรมพิมพ์และแก้ไขข้อมูลที่เชื่อมโยงกับเว็บเซิร์ฟเวอร์เพื่อสะดวกต่อการตรวจสอบโอมเพจที่มาจากไฟล์เอกสารเอชทีเอ็มแอล
โปรแกรมแบ็กสเตจ-ดีไซเนอร์ (Backstage Designer)
โปรแกรมแบ็กสเตจ-ดีไซเนอร์เป็นของบริษัท แมคโครมีเดีย เป็นโปรแกรมพิมพ์และแก้ไขไฟล์เอกสารเอชทีเอ็มแอลแบบโดยตรงจาก สิ่งที่คุณเห็นคือสิ่งที่คุณได้รับ เช่นเดียวกับโปรแกรมฟรอนต์เพจ โปรแกรมเน็ตสเคป-เนวิเกเตอร์-โกลด์ เอดิเตอร์ จุดเด่นของโปรแกรมแบ็กสเตจ-ดีไซเนอร์ คือ สามารถแทรกงานประยุกต์ของโปรแกรมแอกทีฟ-เอ็กซ์ (Active-X) ของบริษัทไมโครซอฟต์ จาวาแอปเพล็ตของบริษัทซันไมโครซิสเต็ม และงานประยุกต์เน็ตสเคปปลั๊กอิน (Netscape Plug-In) ของบริษัท เน็ตสเคป เพื่อแสดงงานประยุกต์แบบมัลติมีเดีย
โครงสร้าง
ในการเขียนภาษา HTML นั้น จะมีรูปแบบโครงสร้างการเขียนแบ่งออกเป็น 3 ส่วน คือ
- ส่วนประกาศ เป็นส่วนที่กำหนดให้บราวเซอร์ทราบว่า นี่คือภาษาเอชทีเอ็มแอล และจะต้องทำการแปรผลอย่างไรมีคำสั่งคู่เดียวคือ <html> และ </html> ปรากฏที่หัวและท้ายไฟล์
- ส่วนหัวเรื่อง (head) เป็นส่วนที่แสดงผลข้อความบนไตเติ้ลบาร์ของบราวเซอร์ และอาจมีคำสั่งสำหรับกำหนดรายละเอียดด้านเทคนิคอื่นๆ อีก แทรกอยู่ระหว่างคำสั่ง <head> และ </head>
- ส่วนเนื้อหา (body) เป็นส่วนที่มีความซับซ้อนมากที่สุด และสามารถใส่เทคนิคลูกเล่นเพื่อดึงดูดความสนใจจากผู้ชมได้มาก ความแตกต่างระหว่างเว็บไซต์ต่างๆ แสดงความมีฝีมือของผู้จัดทำ ศิลปะในการออกแบบจะอยู่ในส่วนนี้ทั้งหมด ซึ่งจะแทรกอยู่ระหว่างคำสั่ง <body> และ </body>
โครงสร้าง พื้นฐานของภาษา Computer เป็นส่วนที่สำคัญที่สุด ของการเขียนภาษา Computer โดยทั่วไปแล้ว มันจะต้องถูก เขียนขึ้นทุกครั้ง ภาษา HTML ก็เหมือนกับภาษา Computer ทั่วๆไป ที่มี โครงสร้าง พื้นฐานเฉพาะ ของมันคำสั่งของ HTML ส่วนมากจะถูกกำหนด อยู่ในเครื่องหมาย < และ > ซึ่งถูกเรียกว่า Tag สำหรับในส่วนของคำสั่ง Tag ภายในคำสั่ง
ซึ่ง Tag แบ่งออกเป็น 2 ประเภท คือ
- แท็กเดี่ยว คือ คำสั่งที่มีคำสั่งเพียงอย่างเดียว ซึ่งสามารถใช้และสิ้นสุดคำสั่งได้ด้วยตัวของมันเอง เช่น
ข้อความ.... <br>
<hr>
<! - ข้อความ - >
- แท็กคู่ คือ คำสั่งที่ต้องมีส่วนเริ่มต้นและส่วนจุดจบของคำสั่งนั้นๆ โดยแท็กที่เป็นส่วนจบนั้นจะมีเครื่องหมาย slash / ติดเอาไว้ เช่น
<html> ส่วนของเนื้อหา ..... </html>
<center> ข้อความ..... </center>
<p> ข้อความ.... </p>
*** ถ้าหากมีการใช้แท็กคู่หลายๆ คำสั่ง เช่น คำสั่งตัวขีดเส้นใต้ <U> .... </U> และตามด้วย คำสั่ง ตัวเอียง <I>....</I> จะต้องปิดคำสั่งตัวเอียงก่อน แล้วจึงจะมาปิดคำสั่งตัวหนา***
<I> <U> ข้อความ.... </U> </I>
สำหรับในส่วนของคำสั่ง Tag ภายในคำสั่ง โครงสร้าง พื้นฐาน พอที่จะ อธิบายคร่าวๆได้ดังนี้
- Title(ชื่อหัวเรื่อง) จะถูกกำหนด อยู่ภายใน Tag คำสั่ง
<HEAD>
<TITLE> ชื่อหัวเรื่อง </TITLE>
</HEAD>
ข้อมูลที่ถูก เขียนอยู่ภายใน Tag จะแสดงผล ออกมาให้เห็น ที่บนบาร์ของ Web Browser - ข้อมูลที่ต้องการแสดงผล
จะเป็นส่วนที่แสดงให้เราเห็นไม่ว่าจะเป็น ตัวอักษร,รูปภาพ,ตาราง ฯลฯ (คำสั่งที่ ต้องการแสดงผล จะอยู่ ระหว่าง tag BODY ทั้งหมด) ซึ่งถูกกำหนดอยู่ ระหว่าง คำสั่ง
<BODY> จนถึงคำสั่ง </BODY> - คำสั่งComment Tag เป็นคำสั่งที่ใช้ ในการอธิบาย อยู่ภายใน HTML จะไม่มีการแสดงผล ออกมาที่ Browser จะมีประโยชน์สำหรับ ผู้ที่จะทำการแก้ไข โปรแกรม ในภายหลัง
<!--ใส่ข้อความใดๆก็ได้ เพื่อใช้ในการ อธิบาย-->
- คำสั่งขึ้นบรรทัดใหม่
<BR>
เป็นคำสั่ง ที่ใช้กำหนดให้ ข้อความที่เราพิมพ์ ลงไปในเอกสาร ขึ้นบรรทัดใหม่ ได้ตามที่เราต้องการ เพราะ ถ้าเราไม่ใช้ คำสั่งสั่งให้เอกสาร แสดงผลขึ้นบรรทัดใหม่ การแสดงผล ของข้อความ จะแสดงต่อกัน ไปเรื่อยๆ แม้ว่าเราจะ พิมพ์ข้อความ ขึ้นบรรทัดใหม่ ก็ตาม - คำสั่งการย่อหน้าใหม่ รูปแบบคำสั่ง
<P>........... </P> หรือ <P>
มีลักษณะคล้ายกับคำสั่ง < BR > แต่คำสั่งนี้จะมีการเว้น บรรทัดว่าง ให้หนึ่งบรรทัด เพราะบางครั้ง เราต้องการ เว้นบรรทัดว่าง หนึ่งบรรทัด แต่โปรแกรม Web Browser จะไม่เข้าใจการพิมพ์ บรรทัดเปล่า - เส้นคั่นบรรทัด เป็นคำสั่งที่ใช้แบ่งข้อความของจอภาพให้เป็นส่วนๆ รูปแบบคำสั่ง
<HR>
เคล็ดลับความสำเร็จของ HTML
HTML ถูกพัฒนาขึ้นเพื่อใช้งานกับเว็บโดยเฉพาะ และใช้รหัสข้อมูลแบบธรรมดา ทำให้ไฟล์ HTML สามารใช้ได้กับทุกโปรแกรม ในขณะที่ไฟล์ของโปรแกรมอื่น จะใช้งานได้เฉพาะกับโปรแกรมของตัวเอง เช่น ไฟล์ข้อมูลของเวิร์ดโปรเซสเซอร์ ไม่สามารถเรียกใช้จากโปรแกรมเท็กซ์อิดิเตอร์ทั่งไป
HTML เป็นภาษามาตรฐานเปิด ทุกคนสามารถนำไปใช้งานได้โดยไม่จำเป็นต้องเสียค่าใช้จ่ายใดๆ HTML ไม่ได้เป็นของใครคนใดคนหนึ่ง แม้แต่องค์กรที่กำหนดมาตรฐานของภาษานี้ (W3C) ก็เป็นองค์กรที่ตั้งข้นโดยไม่หวังผลกำไรใดๆ
HTML เป็นไฟล์ที่สามารถอ่านเข้าใจนี่คือจุดประสงค์ข้อหนึ่งในการพัฒนา HTML ขึ้นมา ซึ่งแตกต่างจากโปรแกรมภาษาอื่นๆ คำสั่งของ HTML นั้นเข้าใจง่ายเหมือนเอกสารทั่วไป
HTML สามารถใช้งานระบบ Hypertext ได้ คุณสมบัติข้อนี้อาจจะเป็นข้อที่สำคัญที่สุด การมีจุดลิงค์ (Hyper Link) อยู่ภายในเว็บเพจของเรา จะทำให้สามารถเชื่อมโยงเอกสารไปยังแหล่งข้อมูลต่างๆได้ทั่วโลก เพียงแค่คลิกเมาส์ที่จุดลิงค์เท่านั้น
HTMLสามารถทำงานกับมัลติมีเดีย เช่นเสียง รูปภาพ วิดีโอ หรือข้อความ เป็นต้น คุณสมบัติข้อนี้ ทำให้เว็บแตกต่างไปจากการสื่อสารประเภทอื่น เช่น หนังสือพิมพ์ หรือแม้แต่ E-Mail
ความขัดแย้งในมาตรฐาน HTML
จากแนวความคิดของ WWW ที่ต้องการให้ทุกคนสามารถจะรับส่งข้อมูลถึงกันได้ โดยไม่ต้องคำนึงว่า เขาจะใช้ระบบอะไร เครื่องอะไร หรืออยู่ในโลกใด แต่แนวความคิดนี้ต้องเผชิญกับการท้าทายจาก Netscape Navigator โดยในต้นปี 1994 Netscape ได้นำเสนอโปรแกรมที่มีฟังก์ชันเพิ่มเติมมากมาย เพื่อเพิ่มประสิทธิภาพในการจัดการกับเพจ แต่ความสามารถที่เพิ่มขึ้นมานี้จะใช้ได้กับเฉพาะโปรแกรมเบราเซอร์ที่มีฟังก์ชันสนับสนุนเท่านั้นทำให้นักออกแบบเพจได้แตกเป็น 2กลุ่ม กลุ่มหนึ่งไม่เห็นด้วยเพราะฟัฃก์ชันใหม่ๆ เหล่านี้จะใช้ได้เฉพาะกับเบราเซอร์ Netscape เท่านั้น ถ้าหากนำเพจที่ออกแบบด้วย Netscape ไปใช้ในเบราเซอร์ Lynx ซึ่งเป็น Text-Mode เพจที่ปรากฏอาจจะดูไม่รู้เรื่องก็ได้ แต่อีกกลุ่มหนึ่งที่สนับสนุนก็เห็นว่าเป็นการเพิ่มสีสันลวดลายให้กับเพจ และก็เป็นสิทธิของผู้ใช้ที่จะเลือกเบราเซอร์ชนิดไหนก็ได้ เพื่อเจะดูเพจที่มีเทคนิคเฉพาะตัวเช่นนี้ ถึงแม้ว่า ผู้พัฒนาโปรแกรมเบราเซอร์ Netscape และ Internet Explorer จะยอมรับในหลักการพื้นฐานของ HTML แต่ทั้งสองบริษัทก็ยังคงเพิ่มความสามารถพิเศษ และลูกเล่นในโปรแกรมของตนเอง ซึ่งอยู่นอกเหนือไปจากมาตรฐาน HTML ตัวอย่างเช่น คำสั่ง <BLINK> ของ Netscape มีผลให้ข้อความกะพริบ และคำสั่ง <MARQUEE> ได้ ที่เป็นเช่นนี้เพราะทั้ง Netscape และ Microsoft ต่างก็ต้องการจะครองส่วนแบ่งของตลาดให้มากที่สุด ต่างฝ่ายก็ต่างพัฒนาเบราเซอร์ของตนให้มีความสามารถที่อีกฝ่ายไม่มีถ้าหากการแข่งขันยังเป็นเช่นนี้ต่อไป เสน่ห์ดึงดูดใจของเว็บก็จะลดลงอย่างมาก เพราะผู้ใช้คงจะต้องเปลี่ยน
เบราเซอร์กลับไปกลับมา เมื่อต้องการจะดูเพจที่ใช้เบราเซอร์ต่างชนิดกัน
ในที่สุดโชคดีที่ Netscape และ Microsoftได้ข้าเป็นสมาชิกองค์กร W3C และร่วมมือกันพัฒนามาตรฐานของ HTML ถึงแม้เบราเซอร์ของทั้งสองค่าย จะมีบางฟังก์ชันที่แตกต่างกัน แต่โดยส่วนใหญ่แล้ว เพจบนเวิลด์ไวด์เว็บสามารถทำงานได้เป็นอย่างดีทั้งบน Netscapeและ Internet Exprorer
ความสัมพันธ์ระหว่าง Internet, Web และ HTML
หลายคนคงเคยได้ยินคำว่า Internet กันมาบ้างแล้ว Internet ก็คือ กลุ่มของคอมพิวเตอร์ที่ถูกนำมาเชื่อมต่อกันเข้าทั้งหมด บางองค์กรที่ใหญ่ (โดยเฉพาะสถาบันการศึกษา)มักจะต้องเชื่อมไว้ตลอด 24 ชั่วโมง ในขณะนี้องค์กรขนาดเล็กหรือปานกลางหรือบุคคลทั่วไปก็อาจต่อเชื่อมไว้ของตนเองเป็นบางเวลา (เนื่องจากต้องเสียค่าเช่าหรือบริการการเชื่อมต่อด้วย) โดยใช้ Modem (โมเด็ม) แต่ไม่ว่าจะต้องเชื่อมต่อด้วยวิธีใดก็ตาม เมื่อคอมพิวเตอร์ของเราต่อเชื่อมกับคอมพิวเตอร์เครื่องอื่นๆแล้ว นั่นหมายความว่า เราได้เข้าสู่โลกของ Internet และเป็นส่วนหนึ่งของ Internet ไปแล้ว และเราสามารถติดต่อกับคอมพิวเตอร์ทุกตัวที่ต่อเชื่อมอยู่ในขณะนั้นได้ ไม่ว่าคอมพิวเตอร์นั้นจะอยู่ในส่วนใดของโลกก็ตาม
www (Web) เป็นที่รวบรวมเอกสารต่างๆ (Web Document) ที่เราต่างคนต่างสร้างกันขึ้นมาแล้วนำไปใส่ไว้ใน Web จึงเต็มไปด้วยเอกสารที่มีประโยชน์ (หรืออาจไม่มีประโยชน์ก็ได้) มากมาย เตรียมพร้อมให้เราอ่านหรือใช้งานได้เลย ไม่ต้องเสียเวลาเดินทางไปค้นหาตามห้องสมุด หรือแหล่งข้อมูลอื่นๆให้ยุ่งยาก เอกสารต่างๆเหล่านี้ถูกเขียนขึ้นมาด้วยภาษา HTML ทั้งสิ้น (แนวความคิดของ Web นี้มาจากผู้สร้าง Web เป็นคนแรกคือ Tim Bcrners-Lee)
HTML หรือ Hypertext Markup Language มีลักษณะเฉพาะ 2 ประการคือ hypertext และ universality
Hypertext หมายถึง เราสามารถสร้างจุดเชื่อมต่อ (Link) ในเอกสารเพื่อให้สามารถ Link จากเอกสารหนึ่งไปยังเอกสารอื่นๆได้ และจากเอกสารอื่นๆก็สามารถ Link ไปยังเอกสารอื่นๆอีกได้เป็นเช่นนี้ไปเรื่อยๆ ว่าคล้ายกับการทำงานของสมองของมนุษย์นั่นเอง
universality หมายถึง เอกสารต่างๆที่สร้างขึ้นด้วย HTML นั้น (HTML Document) นั้นจะถูก save ไว้ในรูปแบบของ ASCII (แอสกี้) หรือ Text Only
ซึ่งเป็นรูปแบบที่คอมพิวเตอร์ทุกเครื่องสามารถอ่านได้ ดังนั้นไม่ว่าจะใช้เครื่องคอมพิวเตอร์เป็น Macintosh หรือ Windows หรือ UNIX หรืออื่นๆก็ตามก็สามารถเรียกดูเอกสาร Web นี้ได้เหมือนๆกัน
รูปแบบของ HTML
มีศัพท์ 3 คำที่ควรทราบเกี่ยวกับการสร้าง Web Page ด้วย HTML ได้แก่
- Text หมายถึง ข้อความทั่วๆไป
-
This is a <B> Bold </B> word
Tag, Element หมายถึงคำสั่งที่ใช้ในการกำหนดรูปแบบของ Text ในหนังสือบางเล่มจะเรียกเป็น คำสั่ง บางเล่มจะเรียกเป็น Element แต่ในที่นี้เพื่อให้สื่อความหมายได้เข้าใจดียิ่งขึ้นกับภาษาไทย จะใช้คำว่า คำสั่ง แทน โดยคำสั่งของ HTML จะอยู่ภายในเครื่องหมาย < และ> เช่น
ตัวอักษร a, b, c, , z คือ Text
<B> และ </B> คือคำสั่งโดยทั่วไปจะมีคำสั่งเริ่มต้นและคำสั่งปิดท้าย ( มี / ) โดยจะใช้ตัวเล็กหรือตัวใหญ่ก็มีผลเหมือนกัน จากตัวอย่างหมายถึงการทำข้อความ Bold ให้เป็นตัวเข้ม ผลลัพธ์ที่ได้คือ
This is a bold word
3. Attribute เป็นตัวเลือกที่คำสั่งบางคำสั่งของ HTML สามารถใช้ได้ (แต่จะใช้หรือไม่ก็ได้เปรียบเสมือนเป็น Option นั่นเอง) Attribute จะทำให้คำสั่งต่างๆ ใช้งานได้อย่างมีประสิทธิภาพมากยิ่งขึ้น เช่น คำสั่ง <HR> จะใช้ในการสร้างเส้นแนวนอน (Horizontal Line) จากซ้ายไปขวาของจอภาพแต่ถ้าต้องการสร้างให้เส้นนี้มีขนาดใหญ่ขึ้นหรือเล็กลง หรือมีความยาวสั้นลงกว่าเดิม ก็สามารถใช้ Attribute ของคำสั่งนี้มาช่วยได้
<HR Noshade Size=40 Width=20%>
ในที่นี้ No shade, Size และ Width ก็คือ Attribute ของคำสั่ง <HR> นั่นเอง Attribute บางตัวก็ใช้ได้เฉพาะกับบางคำสั่ง แต่ Attribute บางตัวก็ใช้ได้กับหลายๆคำสั่งเช่นกัน
กฎในการใช้ HTML
- แต่ละคำสั่ง จะต้องอยู่ในเครื่องหมาย < และ > เท่านั้น
- จะใช้ตัวพิมพ์เล็กหรือพิมพ์ใหญ่ก็ได้ มีความหมายเดียวกัน เช่น <title>, <Title> หรือ <TITLE> ต่างก็ให้ความหมายเดียวกัน
- แทบทุกคำสั่ง จะมีคำสั่งเปิด และคำสั่งปิด โดยคำสั่งปิด จะมี / รวมอยู่ด้วย แต่ก็มีบางคำสั่งที่จะมีตัวปิดหรือไม่ก็ได้ เช่น <P> หรือบางคำสั่งก็ไม่มีตัวปิดเลย เช่น <BR>
- ในการพิมพ์เอกสาร HTML นั้นจะพิมพ์ติดต่อกันทั้งข้อความและคำสั่งหรือพิมพ์แยกบรรทัดหรือเคาะช่องว่างก็แล้วแต่ผู้พิมพ์ แต่การพิมพ์ให้ดูสวยงาม จะทำให้ง่ายต่อการอ่านและแก้ไขภายหลัง
โครงสร้างคำสั่งภาษา HTML
โครงสร้างคำสั่งภาษา HTML สามารถแบ่งออกได้เป็น 2 ส่วนคือ
1.คำสั่งหัวเรื่อง 2.คำสั่งเนื้อความ
1.คำสั่งหัวเรื่อง
เป็นคำสั่งชื่อโฮมเพจและข้อความอธิบายข้อมูลที่เกี่ยวข้องกับเว็บเซิร์ฟเวอร์ที่เป็นเจ้าของ โดยชื่อโปรแกรมดังกล่าวจะไปปรากฏบนเมนูของโปรแกรมเวิลด์ไวด์เว็บเบราเซอร์ในขณะที่โปรแกรมได้รับการเชื่อมโยงแบบไฮเปอร์เท็กซ์ ดังนั้น หัวเรื่องจึงหมายถึงเอกลักษณ์ประจะโฮมเพจ เพราะเนื่องจากโปรแกรม HTML เป็นโปรแกรมของโฮมเพจ
2.คำสั่งเนื้อความ
เป็นคำสั่งแสดงข้อความบนโฮมเพจ ซึ่งประกอบด้วยคำสั่งแสดงแบบของตัวอักษรของคำที่ใช้ในการอธิบาย คำสั่งที่ใช้ในการจัดวางหน้าของข้อความ คำสั่งเพื่อการเชื่อมโยงแบบไฮเปอร์ลิงค์ และคำสั่งเชื่อโยงรูปภาพ เป็นต้นตารางแสดงคำสั่งหัวเรื่อง
คำสั่งหัวเรื่องคำอธิบาย
<TITILE>...</TITLE>
เพื่อแสดงไฟล์เอกสาร HTML หรือ ชื่อ HOMEPAGE
<ISNDEX>
เพื่อแสดงไฟล์เอกสาร HTML ชนิดที่สืบค้นได้
<NEXTID>
เพื่อแสดงเลขประจำตัวของไฟล์เอกสาร HTML
<LINK>
เพื่อกำหนดความสัมพันธ์ระหว่างไฟล์เอกสารนี้กับไฟล์เอกสารอื่น ที่เกี่ยวข้อง
<BASE>
เพื่ออ้างอิงรหัสสืบค้น URL
<META>
เพื่อแสดงข่าวสารของไฟล์เอกสาร HTML
ตารางแสดงคำสั่งเนื้อความ
คำสั่งเนื้อความ
คำอธิบาย
<H1> </H1>
เพื่อกำหนดแบบหัวข้อให้เป็นตัวอักษรขนาดใหญ่สุด
<H2> </H2>
เพื่อกำหนดแบบหัวข้อให้เป็นตัวอักษรขนาดใหญ่อันดับสอง
<H3> </H3>
เพื่อกำหนดแบบหัวข้อให้เป็นตัวอักษรขนาดใหญ่อันดับสาม
<H4> </H4>
เพื่อกำหนดแบบหัวข้อให้เป็นตัวอักษรขนาดขนาดกลาง
<H5> </H5>
เพื่อกำหนดแบบหัวข้อให้เป็นตัวอักษรขนาดเล็ก
<H6> </H6>
เพื่อกำหนดแบบหัวข้อให้เป็นตัวอักษรขนาดเล็กที่สุด
<A> </A>
เพื่อสร้างไฮเปอร์สำหรับการเชื่อมโยง
<P>
เพื่อกำหนดย่อหน้าของข้อความ
<BR>
เพื่อเว้นบรรทัดเมื่อจบข้อความ
<HR>
เพื่อขีดเส้นใต้ในแนวนอน
<PRE> </PRE>
เพื่อกำหนดแบบอักษรของข้อความ
<UL> </UL>
เพื่อแสดงรายการโดยไม่ต้องเรียงลำดับ
<OL> </OL>
เพื่อแสดงรายการโดยเรียงลำดับ
<LI>
เพื่อแสดงข้อความแต่ละบรรทัดตามคำสั่ง<UL>และ<OL>
<DL> </DL>
เพื่อแสดงการอธิบายรายการ
<DT>
เพื่อแสดงคำที่ต้องการอธิบายภายใต้คำสั่ง<DL>
<DD>
เพื่อแสดงข้อความอธิบายคำที่กำหนดโดยคำสั่ง<DT>
<B> </B>
เพื่อกำหนดตัวอักษรเป็นหนา
<I> </I>
เพื่อกำหนดตัวอักษรเป็นเอน
<A> </A>
เพื่อกำหนดการเชื่อโยงไฟล์HTMLสำหรับการโอนย้าย
<IMG>
เพื่อแสดงภาพจากการเชื่อมโยง
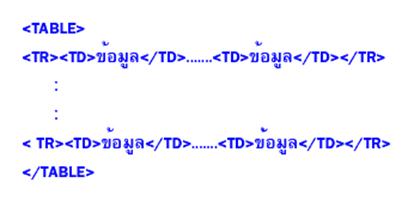
<TABLE>..</TABLE>
เพื่อกำหนดการสร้างตาราง
<caption> </caption>
เพื่อกำหนดข้อความอธิบายตาราง
<TH> </TH>
เพื่อกำหนดข้อความหัวเรื่องของตาราง
<TR> </TR>
เพื่อกำกับการแสดงข้อความแต่ละแถวของตาราง
<TD> </TD>
เพื่อกำหนดข้อความในแถวของตาราง
คำสั่งเนื้อความ
คำอธิบาย
<FORM> </FORM>
เพื่อกำหนดช่องว่างสำหรับกรอกข้อมูล
<INPUT>
เพื่อกำหนดข้อมูลสำหรับใช้ในคำสั่ง<FORM> </FORM>
<textarea>..</textarea>
เพื่อกำหนดช่องว่างสำหรับกรอกข้อมูล
โครงสร้างคำสั่งของโปรแกรม HTML

 <HTML>
<HTML>
 <HEAD>
<HEAD>

. คำสั่งหัวเรื่อง
คำสั่งแสดงไฟล์ HTML
 </HEAD>
</HEAD>

 <BODY>
<BODY>

. คำสั่งเนื้อหา </BODY>
</BODY> </HTML>
</HTML>การเขียนภาษา HTML เบื้องต้น
1. รูปแบบตัวอักษร (Font) / สี (Color)
การกำหนดหัวเรื่อง
เป็นส่วนของคำสั่ง Tag ที่เป็นตัวกำหนด ตัวอักษร ให้มีความหนา และขนาดตัวอักษร ให้มีความแตกต่าง จากอักษรปกติ กล่าวคือเป็นส่วน ที่จะทำให้หัวเรื่อง มีความแตกต่าง จากอักษรปกติ เพราะหัวเรื่องจะต้อง เป็นส่วนที่มี จุดเด่นมากที่สุด ซึ่งคำสั่ง <Hx> จะมีขนาดของ ตัวอักษร อยู่ 6 ขนาด คือ ขนาดใหญ่สุด คือ <H1> ( ใช้มาก ) และเล็กที่สุดคือ <H6> (ใช้น้อย )รูปแบบคำสั่ง
<Hx>........<Hx> โดยที่ x คือค่าตัวเลขตั่งแต่ 1 ถึง 6
เมื่อเราใช้ Tag คำสั่งหัวเรื่อง ข้อมูลที่อยู่บรรทัด เดียวกับ Tag จะถูกขึ้นบรรทัดใหม่ โดยอัตโนมัติ แม้ว่าเรา จะไม่ใช้ คำสั่งขึ้นบรรทัดใหม่ ก็ตามตัวอย่างการใช้คำสั่งการแสดงผล
การกำหนดหัวเรื่องH1
การกำหนดหัวเรื่องH2
การกำหนดหัวเรื่องH3
การกำหนดหัวเรื่องH4
การกำหนดหัวเรื่องH5
การกำหนดหัวเรื่องH6
นี่คือตัวอักษรปกติ
<HTML>
<HEAD>
<TITLE> การกำหนดหัวเรื่อง</TITLE>
</HEAD>
<BODY>
<H1> การกำหนดหัวเรื่องH1 </H1>
<H2> การกำหนดหัวเรื่องH2</H2 >
<H3> การกำหนดหัวเรื่องH3</H3>
<H4> การกำหนดหัวเรื่องH4</H4>
<H5> การกำหนดหัวเรื่องH5</H5>
<H6> การกำหนดหัวเรื่องH6</H6> นี่คือตัวอักษรปกติ
</BODY>
</HTML>- คำสั่ง<FONT SIZE>
เป็นคำสั่งที่ใช้ ในการกำหนด ขนาดตัวอักษร ในบรรทัดเดียวกัน ให้มีขนาดที่ แตกต่างกันได้ ซึ่งมีค่าได้ ตั้งแต่ -7 ถึง +7 ซึ่งค่าตัวเลข ยิ่งมาก ขนาดของตัวอักษรก็จะ ยิ่งใหญ่มากขึ้น ;
รูปแบบคำสั่ง
<FONT SIZE="number">.....</FONT>
ตัวอย่างการใช้คำสั่ง
<HTML>
<HEAD>
<TITLE> ขนาดตัวอักษร ( Fontsize )</TITLE>
</HEAD>
<BODY>
<FONT SIZE="+2">ทดลองการกำหนดขนาด FONT SIZE="+2"</FONT><BR>
<FONT SIZE="-1">ทดลองการกำหนดขนาด FONT SIZE="-1"</FONT><BR>
</BODY>
</HTML>การแสดงผล
ทดลองการกำหนดขนาด FONT SIZE="+2"
ทดลองการกำหนดขนาด FONT SIZE="-1"<HTML>
<HEAD>
<TITLE>การกำหนดรูปแบบตัวอักษร</TITLE>
</HEAD>
<BODY>
<B>ตัวอักษรหนา</B><Br>
<I>ตัวอักษรเอียง</I><Br>
<U>ตัวอักษรมีเส้น</U><Br>
<B><I><U>การใช้คำสั่งทั้ง 3 แบบพร้อมกัน</U></I></B><Br>
</BODY>
</HTML>- การกำหนดรูปแบบตัวอักษร
ในที่นี้จะได้ทราบถึงการกำหนดรูปแบบตัวอักษรให้เป็น ตัวอักษรเอียง<I>,ตัวอักษรหนา<B>,และตัวอักษรมีเส้น<U>
 รูปแบบคำสั่ง
รูปแบบคำสั่ง
<B>......</B>
<I>......</I>
<U>......</U>
การแสดงผล
ตัวอักษรหนา
ตัวอักษรเอียง
ตัวอักษรมีเส้น
การใช้คำสั่งทั้ง 3 แบบพร้อมกัน- การจัดวางตำแหน่งข้อความโดยใช้ ALIGN
เป็นคำสั่งที่ใช้ ในการกำหนดให้ ไม่ว่าจะเป็น รูปภาพ หรือ ตัวอักษรขึ้นบรรทัดใหม่ แล้วอยู่ ชิดซ้าย,ชิดขวา,กึ่งกลาง ตามที่เรากำหนด
รูปแบบคำสั่ง
<P ALIGN=" Left or Right or Center">......</P>
ตัวอย่างการใช้คำสั่ง
<HTML>
<HEAD>
<TITLE>-การจัดวางตำแหน่งข้อความ-โดยใช้ ALIGN</TITLE>
</HEAD>
<BODY>
<P ALIGN= "Left">Left</P>
<P ALIGN="Right">Right</P>
<P ALIGN="Center">Center</P>
</BODY>
</HTML>การแสดงผล
Left
Right
Center- การจัดวางตำแหน่งข้อมูลไว้กึ่งกลาง
ข้อมูล รูปภาพ ตาราง ฟอร์ม ฯลฯ ที่อยู่ภายใน Tag คำสั่ง <CENTER> จะถูกกำหนด ให้อยู่กึ่งกลางของจอภาพ หรือ อยู่กึ่งกลางของตาราง
รูปแบบคำสั่ง <CENTER>......</CENTER> ตัวอย่างการใช้คำสั่ง
<HTML>
<HEAD>
<TITLE>การจัดวางตำแหน่งข้อมูลไว้กึ่งกลาง</TITLE>
</HEAD>
<BODY>
<CENTER>ข้อความ หรือ ภาพ หรือ อื่นๆ ที่ต้องการให้อยู่ตรงกลาง </CENTER>
</BODY>
</HTML>การแสดงผล
ข้อความ หรือ ภาพ หรือ อื่นๆ ที่ต้องการให้อยู่ตรงกลาง- การกำหนดสีของพื้นฉากหลัง เป็นคำสั่งที่ใช้กำหนดสีของ Background จอภาพให้มีสีต่างๆตามต้องการโดยการกำหนดเลขฐาน16
รูปแบบคำสั่ง <BODY BGCOLOR="#เลขฐาน16 จำนวน 6 ตัว">......</BODY>
<HTML>
<HEAD>
<TITLE>การกำหนดสีของพื้นฉากหลัง</TITLE>
</HEAD>
<BODY BGCOLOR="#0000FF" TEXT="#FFFFFF">
กำหนดBACKGROUNDเป็นสีน้ำเงิน
</BODY>
</HTML>ตัวอย่างการใช้คำสั่ง
กำหนดBACKGROUND เป็นสีน้ำเงิน

 การแสดงผล
การแสดงผล
- การกำหนดสีของตัวอักษร เป็นคำสั่งที่ใช้กำหนดสี ของตัวอักษร ทั้งหน้าเอกสาร ให้มีสีต่างๆตามต้องการ โดยการกำหนดเลขฐาน16
รูปแบบคำสั่ง <BODY TEXT="#เลขฐาน16 จำนวน 6 ตัว">......</BODY>
ตัวอย่างการใช้คำสั่ง
<HTML>
<HEAD>
<TITLE>การกำหนดสีของตัวอักษร< /TITLE>
</HEAD>
<BODY TEXT="#ff0000">
กำหนดตัวอักษร เป็นสีแดง
</BODY>
</HTML>การแสดงผล
กำหนดตัวอักษร เป็นสีแดง- การกำหนดสีของตัวอักษรเฉพาะส่วน เป็นคำสั่งที่ใช้กำหนดสีของตัวอักษรให้มีสีต่างๆเฉพาะส่วนตามต้องการโดยการกำหนดเลขฐาน16
รูปแบบคำสั่ง < FONT COLOR="#เลขฐาน16 จำนวน 6 ตัว">......</FONT>
<HTML>
<HEAD>
<TITLE>การกำหนดสีของตัวอักษรเฉพาะส่วน</TITLE>
</HEAD>
<BODY BGCOLOR="#FFFFFF" TEXT="#000000">
ทดสอบ <FONT COLOR="#FF0000"> กำหนดตัวอักษรเฉพาะส่วน เป็นสีแดง</FONT>โดยคำสั่ง FONTCOLOR
</BODY >
</HTML >ตัวอย่างการใช้คำสั่ง
ทดสอบกำหนดตัวอักษรเฉพาะส่วน เป็นสีแดง โดยคำสั่ง FONTCOLOR
การแสดงผล
2.คำสั่งรายการ [ Lists ]
การแสดงข้อมูลแบบรายการเป็นส่วนที่ทำให้เกิดความสะดวก, รวดเร็วในการอธิบายรายละเอียดต่างๆของข้อมูลในกรณีที่มีข้อมูลจำนวนมาก ซึ่งจะมีลักษณะการแสดงผล 3 แบบ คือ- แบบมีหมายเลขกำกับ ( Number Styles )
- แบบมีสัญลักษณ์กำกับ ( Bulleted Styles )
- แบบไม่มีสัญลักษณ์กำกับ ( No Bulleted Styles )
- การแสดงรายการแบบมีหมายเลขกำกับ ( Number Styles / Order Lists )
รูปแบบคำสั่ง
<OL TYPE="รูปแบบ">.................
<LI>..................
<LI>..................
<LI>...................
-
-
<Lx>.................
</OL>*มีการแสดงแบบเรียงลำดับหลายรูปแบบ เช่น ตัวอักษร, ตัวเลข ฯลฯ *
ตัวอย่างการใช้คำสั่ง
<HTML>
<HEAD>
<TITLE>การแสดงรายการแบบมีหมายเลขกำกับ </TITLE>
</HEAD>
<BODY>
ทดสอบ
<OL TYPE="A">
<LI>รายการที่1
<LI>รายการที่2
<LI>รายการที่3
</OL>
</BODY>
</HTML>ทดสอบ
- รายการที่1
- รายการที่2
- รายการที่3
การแสดงผล
- การแสดงรายการแบบมีสัญลักษณ์กำกับ ( Bulleted Styles )
รูปแบบคำสั่ง
<UL TYPE="รูปแบบ">.................
<LI>..................
<LI>..................
<LI>...................
-
-
<Lx>.................
</UL>*มีการแสดงสัญลักษณ์ 3 รูปแบบ คือ disc , circle , square*
ตัวอย่างการใช้คำสั่ง
<HTML>
<HEAD>
<TITLE>การแสดงรายการแบบมีสัญลักษณ์กำกับ ( Bulleted Styles ) </TITLE>
</HEAD>
<BODY>
ทดสอบ DISC
<UL type="disc">
<LI>รายการที่1
<LI>รายการที่2
<LI>รายการที่3
</UL>
ทดสอบ CIRCLE
<UL type="circle">
<LI>รายการที่1
<LI>รายการที่2
<LI>รายการที่3
</UL>
ทดสอบ SQUARE
<UL type="square">
<LI>รายการที่1
<LI>รายการที่2
<LI>รายการที่3
</UL>
</BODY>
</HTML>การแสดงผล
ทดสอบแบบ DISC- รายการที่1
- รายการที่2
- รายการที่3
ทดสอบแบบ CIRCLE
- รายการที่1
- รายการที่2
- รายการที่3
ทดสอบแบบ SQUARE
- รายการที่1
- รายการที่2
- รายการที่3
- การแสดงแบบรายการแบบไม่มีสัญลักษณ์กำกับ ( No Bulleted Styles )
รูปแบบคำสั่ง
<DL>คำจำกัดความ
<DT>คำจำกัดความย่อย
<DD>รายละเอียด
</DL>
การแสดงผล
หัวข้อ
รายการที่1
รายละเอียด 1.1
รายละเอียด 1.2
รายละเอียด 1.3
รายการที่2
รายละเอียด 2.1
รายละเอียด 2.2
รายละเอียด 2.33.รูปภาพ ( IMAGE )
รูปภาพถือเป็นส่วนประกอบ ที่สำคัญอย่างหนึ่ง ของเว็บเพจ เพราะจะทำให้เว็บเพจน่าสนใจมากยิ่งขึ้น โดยปกติแล้ว รูปภาพที่สามารถนำมาประกอบ เว็บเพจได้จะมีด้วยกันสองประเภท คือไฟล์ JPG. ( JPEG. ) และGIF.
รูปแบบคำสั่ง
<IMG src="ตำแหน่งและชื่อไฟล์ JPG/GIF">
ตัวอย่างการใช้คำสั่ง
<HTML>
<HEAD>
<TITLE>รูปภาพ ( IMAGE ) </TITLE>
</HEAD>
<BODY>
<IMG src="enter.gif">
</BODY>
</HTML>
 การแสดงผล
การแสดงผล-การกำหนดขนาดของรูปภาพ
รูปแบบคำสั่ง
<IMG src="ตำแหน่งและชื่อไฟล์ JPG/GIF" WIDTH="number" HEIGHT="number">
ตัวอย่างการใช้คำสั่ง<HTML>
<HEAD>
<TITLE>รูปภาพ ( IMAGE ) </TITLE>
</HEAD>
<BODY>
<IMG src="enter.gif">
</BODY>
</HTML>
 การแสดงผล
การแสดงผล-การกำหนดขนาดของรูปภาพ
รูปแบบคำสั่ง
<IMG src="ตำแหน่งและชื่อไฟล์ JPG/GIF" WIDTH="number" HEIGHT="number">
ตัวอย่างการใช้คำสั่ง
<HTML>
<HEAD>
<TITLE>การกำหนดขนาดของรูปภาพ </TITLE>
</HEAD>
<BODY>
<IMG src="images/enter.gif" WIDTH="100" HEIGHT="100">
</BODY>
</HTML>
การแสดงผล
- การใช้รูปภาพเป็นBackground
รูปแบบคำสั่ง <BODY BACKGROUND="ชื่อไฟล์ JPG/GIF">
ตัวอย่างการใช้คำสั่ง

การแสดงผล

Attribute ต่างๆ ที่จำเป็นต้องรู้ เกี่ยวกับคำสั่ง image
Src = url ชื่อที่อยู่ รูป
ALIGN = "center or left or right or top or bottom or middle"
ALT = "คำอธิบายรูป"
BORDER = "number ของขอบรูป ถ้าไม่ต้องการให้มีขอบ ค่าเป็น 0"
HEIGHT = "ความสูงของรูป"
WIDTH = "ความกว้างของรูป"
VSPACE = พื้นที่ว่างด้านบนและล่างของรูป"
HSPACE = "พื้นที่ว่างด้านซ้ายและขวาของรูป"
4.การเชื่อมโยงข้อมูล ( LINK)
โดยทั่วไปมี 2 ประเภท คือ
1.แบบ INTERNAL LINKS คือการเชื่อมโยงข้อมูลภายในไฟล์ของเราเอง และ
2.แบบ EXTERNAL LINKS คือ การเชื่อมโยงข้อมูลออกไปสู่ภายนอกไฟล์ หรือ นอกโฮมเพจของเรา
- คำสั่งการเชื่อมโยงข้อมูลภายในไฟล์ ( Internal Links)
คำสั่งการเชื่อมโยงแบบ Internal Links จะแบ่งออกเป็น2ส่วนด้วยกันคือ
1.ชื่อเป้าหมายที่ต้องการแสดงผล
รูปแบบคำสั่ง < A NAME="ชื่อเป้าหมาย >.ข้อความ หรือ รูปภาพที่จะใช้เป็นตัวเป้าหมาย... < /A>
2.คำสั่งในการกำหนดการแสดงผลการเชื่อมโยงของเป้าหมาย
รูปแบบคำสั่ง < A HREF="#ชื่อเป้าหมาย">.ข้อความ หรือ รูปภาพที่จะใช้เป็นตัว ลิงค์.. </A>- การเชื่อมโยงข้อมูลออกไปสู่ภายนอกไฟล์( External Links) มี 2 แบบ คือ
1.การเชื่อมโยงภายในโฮมเพจ การกำหนดเป้าหมายก็เพียงแต่กำหนด ชื่อของไฟล์ก็เพียงพอแล้ว 2..การเชื่อมโยงออกสู่ภายนอกโฮมเพจ ซึ่งจะต้องกำหนดชื่อของของโฮมเพจที่เราต้องการเชื่อมโยงโดยละเอียด
รูปแบบคำสั่ง < A HREF="URL">..ข้อความ หรือ รูปภาพที่จะใช้เป็นตัว ลิงค์... </A>
<HTML>
<HEAD>
<TITLE> การเชื่อมโยงข้อมูลออกไปสู่ภายนอกไฟล์ ( External Links ) </TITLE>
</HEAD>
<BODY>
ทดสอบ การเชื่อมโยงข้อมูลออกไปสู่ภายนอกไฟล์
< A HREF="http://www.cyber2net.com/" target="_blank" >ไปสู่ Cyber2Net</A>
</BODY>
</HTML>ตัวอย่างการใช้คำสั่ง
การแสดงผล
ทดสอบ การเชื่อมโยงข้อมูลออกไปสู่ภายนอกไฟล์ ไปสู่ Cyber2Net Attribute ของคำสั่ง Link ที่ควรทราบ
Attribute ของคำสั่ง Link ที่ควรทราบ
<A HREF="url" NAME="กำหนดชื่อเป้าหมายของ Link ภายในไฟล์ " TARGET=" ใช้กำหนดว่า จะให้มีการเปิดเป้าหมายของ Link ไว้ที่ตำแหน่งใด">
คำสั่ง TARGET จะมีอยู่ด้วยกัน 4 ลักษณะคือ
1. TARGET="_blank หมายถึง จะมีการ เปิด Windows ใหม่ให้เมื่อ มีการ Click ที่ลิงค์
2. TARGET="_top หมายถึง จะไม่มีการ เปิด Windows ใหม่ แต่ Link ที่สร้างจะทำการแสดงผลทับ Windows เดิม
3. TARGET="_parent" หมายถึง จะไม่มีการ เปิด Windows ใหม่ แต่จะมีการแสดงผลของ Link ทับไฟล์ ที่สร้าง Link เดิมนั่นเอง
4.TARGET="ชื่อเป้าหมาย" หมายถึง จะมีการแสดงผล ของ Link ไปยังเป้าหมาย NAME ที่กำหนด ที่ Frame (Name ของ Frame) ที่สร้างขึ้น5.การสร้างตาราง (TABLE)
การสร้างตาราง ถือเป็น คำสั่งที่มีความ สำคัญ อย่างมาก ต่อการจัดหน้าเอกสาร ของเว็บเพจ เพราะ เราสามารถ จัดวาง รูปภาพ ข้อความ หรือแม้แต่ ตาราง ฯลฯ ไว้ได้ที่ตำแหน่ง ต่างๆ โดยใช้คำสั่ง การสร้าง TABLE

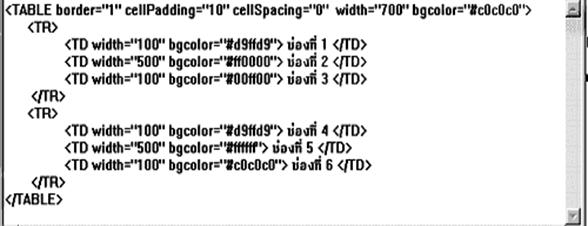
ตัวอย่างการใช้คำสั่ง

การแสดงผล
ช่องที่ 1ช่องที่ 2
ช่องที่ 3
ช่องที่ 4
ช่องที่ 5
ช่องที่ 6

 Attribute ที่สำคัญ ของ TABLE
Attribute ที่สำคัญ ของ TABLE
- border ใช้กำหนดความหนา ของขอบ ตาราง ถ้าไม่ต้องการให้มี ขอบ กำหนดเป็น 0
- cellPadding ใช้กำหนดพื้นที่ว่างๆภายในขอบเซลของตาราง
- cellSpacing ใช้กำหนดช่องว่างระหว่างเซล
- width ใช้กำหนดความกว้างของ Table และ ความกว้างของช่องเซลล์ สามารถ กำหนดเป็นตัวเลขหน่อย pixel หรือ กำหนดเป็น % ก็ได้
- height ใช้กำหนดความสูงของ Table และ ความสูงของช่องเซลล์ สามารถ กำหนดเป็นตัวเลขหน่อย pixel หรือ กำหนดเป็น % ก็ได้
- bgcolor ใช้กำหนดสีพื้นของ Table และ สีพื้นของช่องเซลล์
Attribute ที่สำคัญ ของ TD
- align ใช้กำหนด ตำแหน่งของ สิ่งที่จะแสดงภาย ในเซลล์ ในแนวนอน มี left ,center, right
- valign ใช้กำหนด ตำแหน่งของ สิ่งที่จะแสดงภาย ในเซลล์ ในแนวตั้ง มี top ,middle, bottom
Attribute ที่น่าสนใจอื่นๆ Colspan (รวม cell แนวนอน ) (ตัวอย่างการใช้อยู่ด้านล่าง) , Rows pan ( รวม cell แนวตั้ง )
6. การแบ่งหน้าจอแสดงผล (FRAME)
รูปแบบคำสั่ง
 <HTML>
<HTML>
<TITLE>....................</TITLE>
<FRAMESET ROWS [หรือ COLS] ="number, number">
<FRAME src="ชื่อไฟล์ที่ต้องการแสดงผล หรือ URL">
<FRAME src="ชื่อไฟล์ที่ต้องการแสดงผล หรือ URL">
</FRAMESET>
</HTML> โดยที่...
โดยที่...
ROWS = แบ่งแนวนอน
COLS = แบ่งแนวตั้ง
number = ตัวเลข เป็น pixels หรือ ตัวเลขเป็น % หรือ * (หมายถึงจำนวนที่เหลือ)
<HTML>
<TITLE>การแบ่งจอภาพ ( FRAME )</TITLE>
<FRAMESET ROWS="20%,*">
<FRAME src="logo.html" >
<FRAME src="main.html">
</FRAMESET>
</HTML>ตัวอย่างการใช้คำสั่ง
.
การแสดงผล
ข้อมูลในไฟล์ menu.htmlข้อมูลในไฟล์ main.html
.
 Attribute ที่สำคัญของ FRAME
Attribute ที่สำคัญของ FRAME
- framespacing ใช้กำหนด พื้นที่ว่างๆรอบเฟรม
- frameborder ใช้กำหนด ขอบความหนาของเฟรม
- marginwidth ใช้กำหนด ขอบซ้าย และขวาของเฟรม
- marginheight ใช้กำหนด ขอบบน และล่าง ของเฟรม
- name กำหนดชื่อ ให้กับเฟรมเพื่อใช้เป็นเป้าหมายให้กับ คำสั่ง Link
- noresize กำหนด ให้ผู้ใช้ไม่สามารถ เปลี่ยนขนาดเฟรมเองได้
- scrolling กำหนดลักษณะ ของ scroll Bar มี 3 ค่าคือ
AUTO (เมื่อมีการแสดงผล เกินหน้าจอให้แสดง scroll Bar อัตโนมัติ)
NO (กำหนดไม่ให้มีการแสดง scroll Bar )
YES ( กำหนดให้มีการแสดง scroll Bar )7.การสร้างแบบสอบถาม (From)
ประเภทของคำสั่ง ในการสร้างขอบเขตของแบบสอบถาม โดยใช้ครื่องหมายควบคุมพิเศษ แบ่งออกเป็น 3 ประเภทดังนี้
 A. <TEXTAREA>
A. <TEXTAREA>
เป็นคำสั่งที่ใช้สำหรับสร้างกรอบป้อนข้อมูลได้แบบหลายบรรทัดและสามารถกำหนดข้อมูลเริ่มต้นในกรอบได้
รูปแบบคำสั่ง <TEXTAREA>............... </TEXTAREA>
ตัวอย่างการแสดงผล
